In today’s fast-paced digital realm, ensuring real-time data representation in web applications has become paramount. Here’s where React Query makes its grand entrance, promising developers a seamless data-fetching experience, especially when integrated with Next.js. But what makes this library a favorite among developers? This comprehensive guide will explore the intricacies of React Query, its advantages, and the few challenges it presents.
Short version for busy developers:
🔍 Key Features of React Query:
🔄 Automatic Data Synchronization: Seamless integration with the server.
🛠 Reduced Boilerplate: Streamlines data fetching.
💡 Error & Loading State Management: Built-in functionalities for a smoother user experience.
🚀 Optimistic UI Updates: Provides immediate feedback to users.
🌐 Addressing Real-World Challenges:
⚡ Preemptive Data Fetching: Tackles network latency issues.
🧠 Centralized State Management: Simplifies application state handling.
🤝 Concurrency Support: Allows simultaneous queries and mutations.
🕰 Request Staggering: Efficiently handles rate limiting.
📈 Pros and Cons:
Pros:
🚀 Accelerated development
✅ Robust features
🔧 Comprehensive developer tools
🌍 Strong community support
Cons:
🤔 Initial learning curve
📦 Increased bundle size
Deep dive:
Installation steps:
If you don’t have a Next.js project set up already, create one using:

With the Next.js project set up, you can now install React Query:

React Query uses a QueryClient to manage queries. You’ll need to set this up at the root level of your application.
First, import the necessary dependencies:

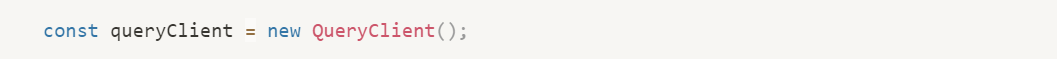
Then, initialize the QueryClient:

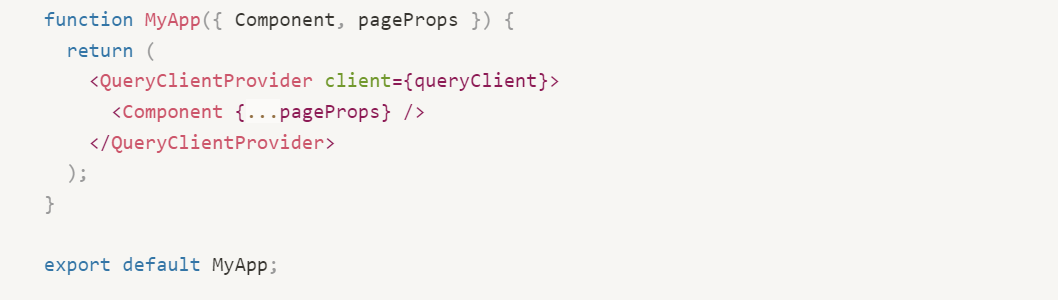
Wrap your app with QueryClientProvider in _app.js:

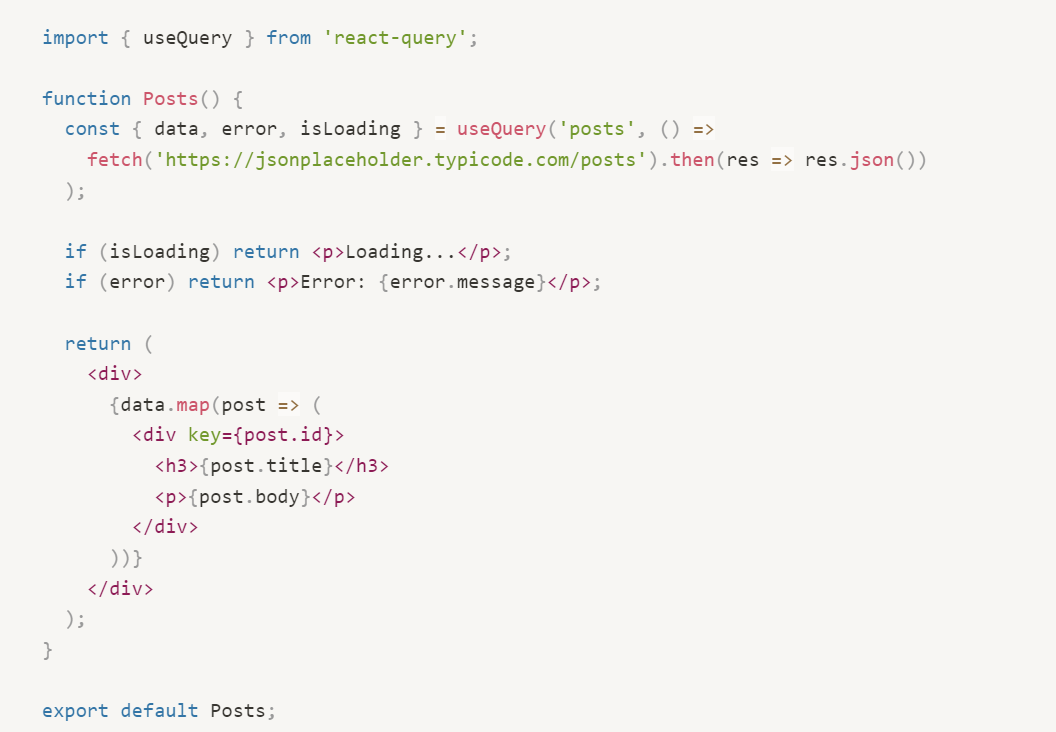
With React Query set up, you can now fetch data using the useQuery hook.
Here’s a basic example of fetching a list of posts from a placeholder API:

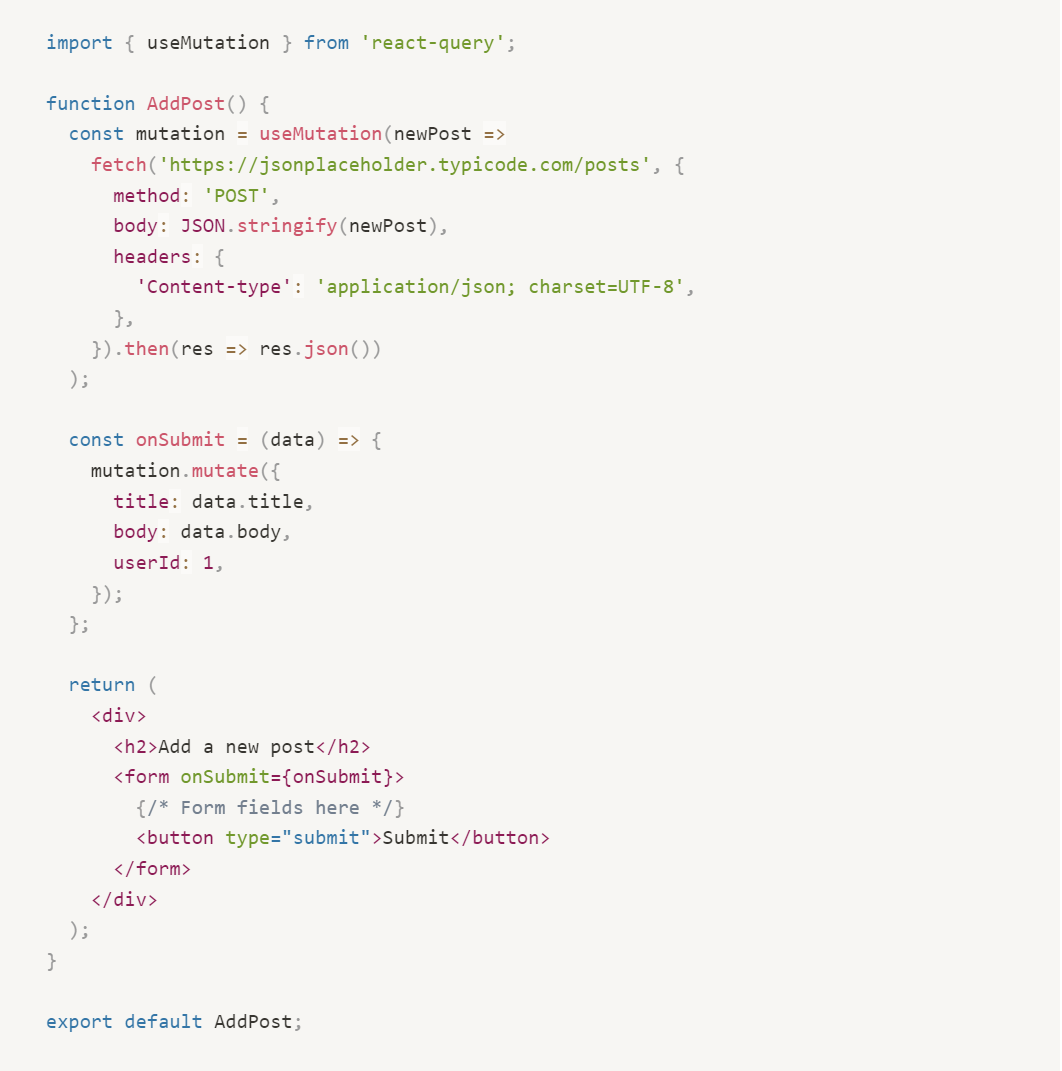
React Query’s useMutation hook lets you handle POST, PUT, and DELETE operations. Here’s an example of adding a new post:

Why React Query is a Game-Changer for Next.js Applications?
-
Automatic Data Synchronization:
Users no longer need to refresh their pages manually. With React Query, the UI is always synchronized with the server data, providing users with the latest information at their fingertips.
-
Minimal Boilerplate Code:
React Query significantly reduces the boilerplate code associated with data fetching. With intuitive hooks like `useQuery` and `useMutation`, developers can fetch and manage data effortlessly, ensuring a leaner codebase.
-
Built-in Error and Loading State Management:
Say goodbye to manual error and loading setups. React Query provides built-in features to manage both, guaranteeing a uniform experience for users.
-
Enhanced User Experience with Optimistic Updates:
React Query’s feature of optimistic UI updates provides instant feedback in the UI, even as the background data is being updated, promising users a smooth interface.
Tackling Real-World Challenges with React Query
-
Combatting Network Latency:
React Query effectively addresses network latency issues through its data prefetching feature, allowing applications to fetch data in anticipation of its use, thereby significantly reducing the load times.
Furthermore, React Query’s caching mechanisms memorize the previously fetched data which helps in instantly serving repeated requests, ensuring a smooth and responsive user interaction even in network-constrained environments.
-
Centralized State Management:
React Query’s automatic state updating feature alleviates the need for manual state management, making it a centralized hub for handling data states across components, reducing the necessity for additional libraries.
Additionally, it keeps track of the loading, error, and success states out of the box, which streamlines the state management process, making it easier and more efficient for developers to handle different states.
-
Ensuring Harmony with Concurrency:
With React Query’s architecture, managing simultaneous queries and mutations becomes a breeze. It ensures that multiple data-dependent components can function cohesively without any interference, even when they are interacting with the data concurrently.
Moreover, the optimistic updates feature of React Query allows for a seamless user experience by reflecting changes instantly on the UI, while syncing with the server in the background, ensuring data integrity and consistency.
-
Efficient Rate Limiting:
React Query’s request staggering helps manage many API calls well. It keeps request rates balanced to avoid hitting server limits and prevent server overloads.
Additionally, the throttling and deduplication features of React Query help in reducing the number of redundant or unnecessary requests, further optimizing the rate of API calls and enhancing overall application performance.
Weighing the Benefits and Challenges
Pros:
React Query, when integrated into Next.js applications, promises accelerated development with features like retries, pagination, and more. Moreover, its comprehensive developer tools make debugging a breeze. Its widespread adoption has also fostered a vibrant community, always ready to assist and share knowledge.
Cons:
However, integrating React Query does come with its challenges. There’s an initial learning curve, especially for those who are more familiar with traditional RESTful data-fetching methods. Additionally, the integration adds an extra package, affecting the overall bundle size. It’s essential to weigh these challenges against the numerous benefits React Query provides.
In Conclusion
React Query, when coupled with Next.js, offers a myriad of benefits, ranging from enhanced state management to proactive data prefetching. However, like any tool, it’s essential to understand its nuances and potential challenges. In the ever-evolving world of web development, React Query undoubtedly stands as a powerful tool, primed to elevate the efficiency of Next.js applications. For those intrigued, diving deeper into React Query might just be the next step in your development journey.
Documentation:
The official React Query documentation can be found on the TanStack Query Docs page.
The official documentation for Next.js can be found here.