The Context
You’re part of a great team that likes to deliver features as they are developed and tested. You favor a minimum number of branches, maybe just one, and you’re eager to send your bug fixes to production minutes or hours after the fix is committed and validated. But not all code is ready for prime-time and parts of it have to go through an approval process that goes beyond the development team, maybe through the marketing or product team.
That is the time when you start to ponder on developing features that can be released to production without being available to end users. You know the industry does continuous delivery using one technique called feature flags, or feature toggles, but you have no time and a pressing need to adopt it.
The Search
This may not be your exact path towards the decision to include feature toggles in your devops toolset, but it was ours, the application development department of NSI. We (the team in evozon) and our colleagues in the United States tried to do toggles via config files, db flags, and even considered using a free or commercial solution.
The free tools were lacking in features, especially visual management, and the commercial ones were cost-prohibitive and too complex for our needs. In the end, we decided to implement our own.
The Solution
We wanted a solution that is accessible to people outside the development team: business analysts who work closely with the client departments, product owners, managers, testers, scrum masters. Basically, to whoever has the authority to change the availability of a feature.
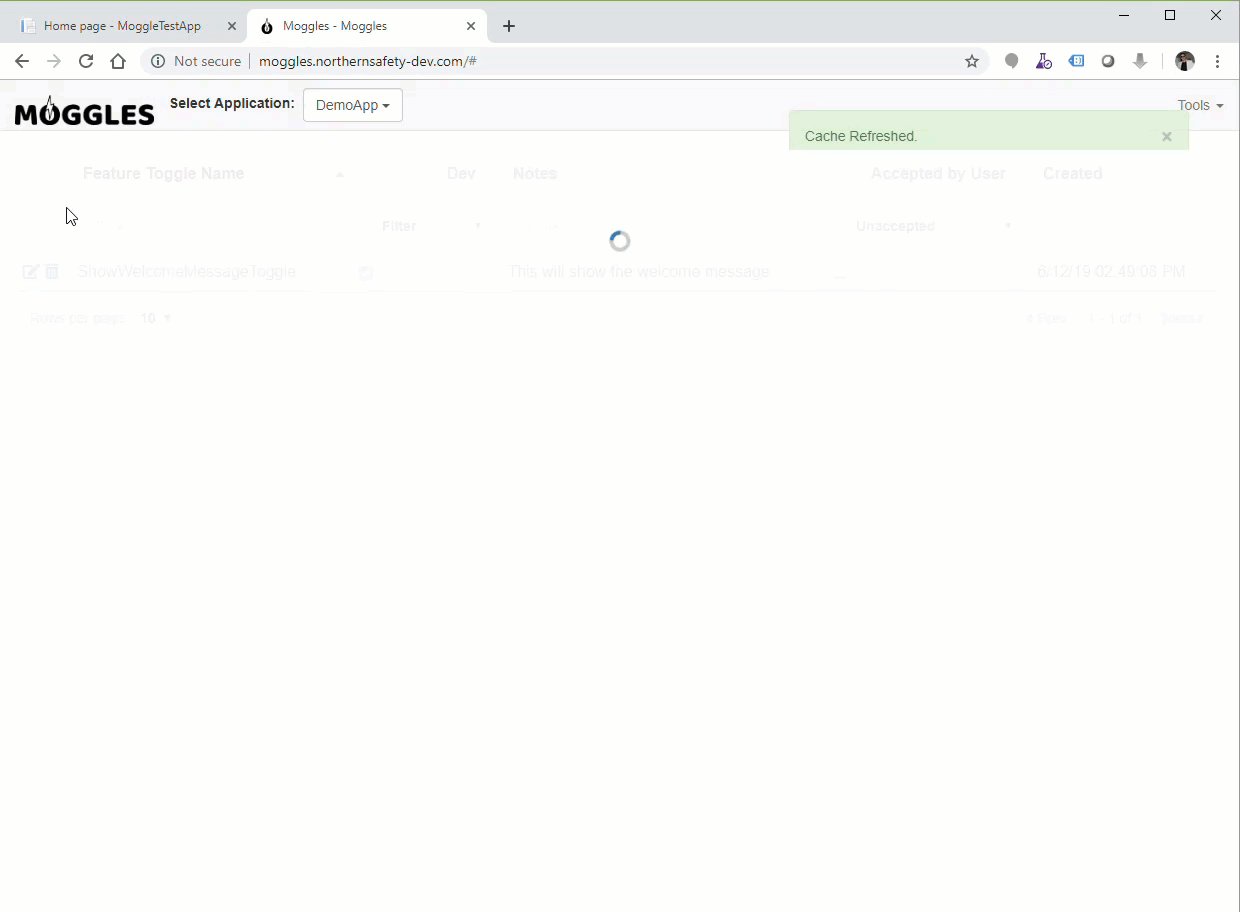
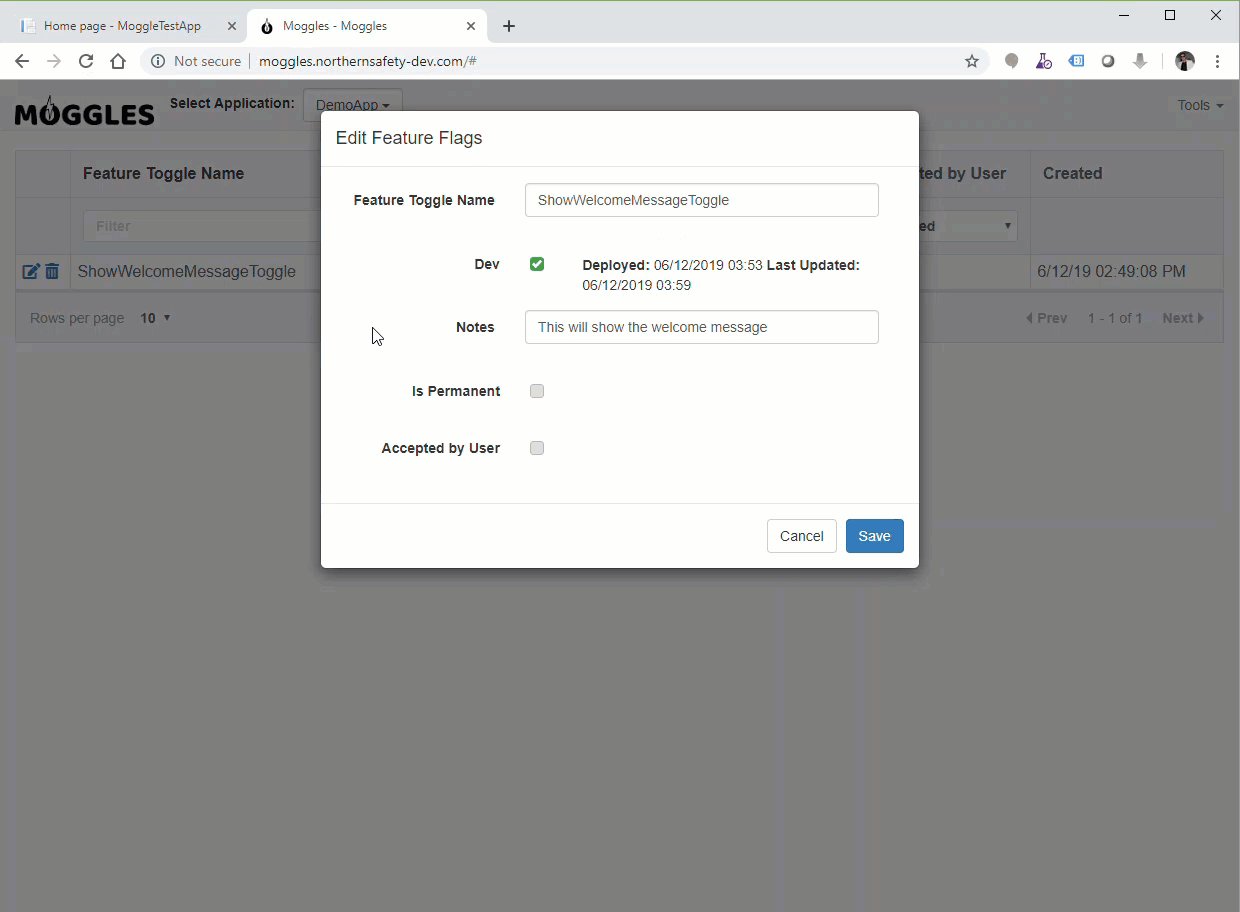
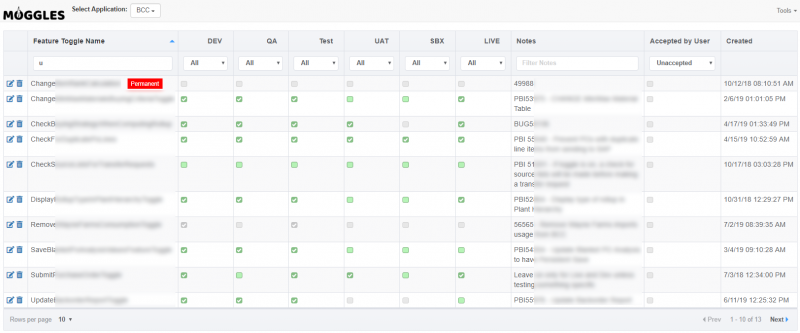
The software we developed is a web app with a friendly interface that allows visual feature flag management across multiple environments (or servers) like Dev, QA, Staging, Production and of course multiple applications.
For a feature toggle we know the time it was deployed, last updated, and flags to mark it as accepted by user/client or permanent. After a feature has been validated by the clients or product owners and turned on forever it has to be deleted. We have a process of going over our codebase and delete all accepted feature flags once per month.
At one point our business analyst had a need for a feature flag that would be turned on and off at various points in time. This is how the “permanent” flag was born. Permanent feature flags will not be deleted by our developers even if they have been accepted by clients for a long time.
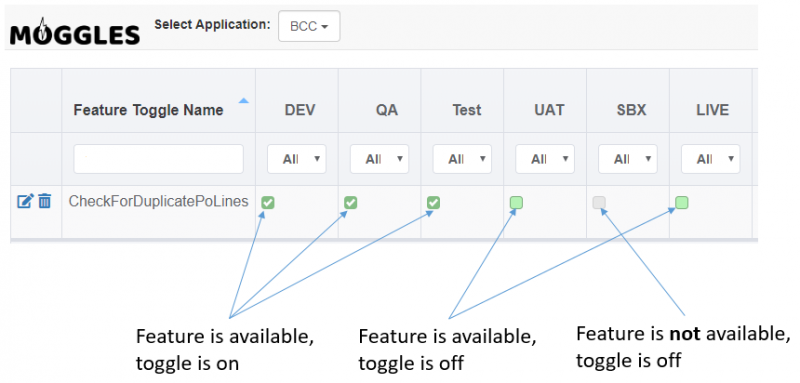
As part of your CI/CD pipeline, optionally, you can enable a module that will color an environment’s checkbox background to green once the feature’s code has reached that environment. This advanced feature is optional because it relies on message queueing and you need to set up a RabbitMQ instance.
The Technicalities
Our solution has two components: the web application which is ASP.NET Core with Vue.js on frontend and a NuGet client package compatible with both .NET Framework and .NET Core that need to be installed in the application for which you need feature flags. Currently, the web app uses SQL Server to store its data but we’re looking into an alternative that will eliminate the dependency on the SQL Server, eg. file-based storage.
After all the infrastructure is set up you can create a class MyFeatureToggle that inherits MogglesFeatureToggle and your code will look something like this:
if Is.Enabled { /* do something new */ }.
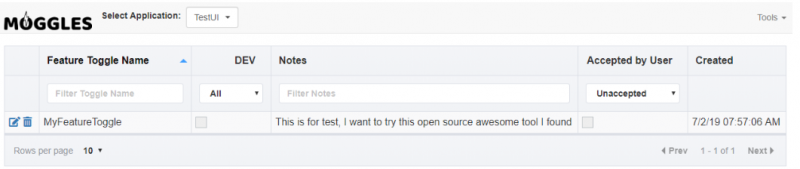
Add a new entry in the Moggles web app with the exact feature toggle class name for your application and environment to enable toggling.
Additionally, the client/server was setup so clients for other languages could be implemented as well. While we haven’t developed any, we welcome clients of different languages.
It’s Open Source!
At one point during development, we asked ourselves: what if we open sourced our feature toggle implementation? And we found zero reasons not to. After some polishing, cleaning and making it as independent and self-contained as possible we set up a github repo and made it available to anyone who wants to play around with the code.
Try it!
If you think what we came up with fits your feature toggle needs, give it a try and let us know how it worked. Installation guides are provided for both solutions.
Here are the relevant links:
Article written by Vasile Tomoiaga