Progressive Web Apps (PWAs) are a big deal in web development. They combine web and mobile app technologies to create a great user experience. PWAs have features such as push notifications, offline use, and home screen shortcuts. This makes them feel like regular mobile apps.
In today’s digital world, they are important because they connect websites and mobile apps. They have benefits like:
- cross-platform compatibility
- offline functionality
- enhanced user engagement
In this context, to stay competitive and engage users, it’s important to understand PWAs and their benefits. These apps are cheaper than native apps and can engage users twice as much as regular websites.

Why choose Node for PWA development?
Node.js is a great option for making Progressive Web Apps because it’s fast and works well for real-time apps. In addition, Node.js is great at data streaming. This is very useful for processing files as they are uploaded.
When developing Progressive Web Apps (PWA) with Node.js, you can leverage the benefits of JavaScript expertise. Additionally, this approach offers several advantages, including:
- Unified Language: Node.js enables the use of JavaScript for both server and client-side, simplifying development and encouraging code reuse.
- Efficient I/O Handling: Its non-blocking, event-driven architecture suits real-time and responsive PWAs
- Package Management: comes with npm, granting access to a vast repository of over 1.3 million packages. This built-in package manager simplifies code updates, sharing, and reuse for developers. This quality makes Node.js a robust and consistent solution for PWA development.
- High Performance: Node.js efficiently handles many connections, ensuring that PWAs are quick to respond and load swiftly.
- Server-side rendering (SSR): Node.js supports server-side rendering (SSR), which reduces load times and improves SEO optimization for PWAs.
This combination allows developers to create fast, responsive PWAs that deliver an engaging user experience across various platforms and devices. For this reason, we can say that Node.js is a good choice in PWA development because it enhances user experience and boosts performance.
What are the core concepts of Progressive Web Apps?
The core concepts of PWAs include:
- Service Workers (SW): Service workers are a critical component of PWAs. They are JavaScript scripts that run in the background. They enable features like offline functionality, push notifications, and background sync. SW intercepts network requests, so the app can work without an internet connection.
- App Shell Architecture: Many PWAs use an “app shell” architecture. The app shell is the minimal HTML, CSS, and JavaScript required to render the basic structure of the app. It loads quickly and is cached to provide a fast initial user experience.
- Web App Manifest: The Web App Manifest is a JSON file (manifest.json) that provides metadata about the PWA. This information includes the app’s name, icons, theme colors, and display mode. It enables users to add the PWA to their home screen, giving it an app-like presence.
- Progressive Enhancement: PWAs are built with the principle of progressive enhancement. Developers begin by creating a simple website. Then, they add more advanced features for modern browsers.
- Responsive Design: PWAs are designed to be responsive, adapting to different screen sizes and orientations. This ensures that the app looks and works well on various devices, from smartphones and tablets to desktop computers.
- Cross-Browser Compatibility: PWAs are built to work across different browsers and platforms, ensuring a consistent experience for users.
- HTTPS: PWAs require a secure HTTPS connection to ensure data integrity and user security. This is especially important for service workers, as they have the potential to intercept and cache sensitive data.
- Performance Optimization: PWAs prioritize performance, aiming for fast loading times and smooth interactions. Performance optimization techniques, like lazy loading and efficient caching, are often used to achieve this goal.
- Engagement and Re-Engagement: PWAs can engage users with features like push notifications, which help re-engage users and keep them returning to the app.
These core concepts collectively contribute to creating PWAs that offer a reliable, engaging, and user-friendly experience on the web, rivaling that of native mobile applications.
How do you set up the Node.js Environment for Progressive Web Apps?
To set up Node.js, npm, and create a new Node.js project for Progressive Web App (PWA), follow these steps:
- Install Node.js and npm:
- Go to the official Node.js website at https://nodejs.org/en and get the LTS version for your operating system. Then, just follow the instructions to finish installing it.
- To make sure the installation works, open your terminal or command prompt and run the required commands.
![]()
- Create a New Node.js Project:
- Choose a directory where you want to create your PWA project. You can create a new directory or use an existing one.
- Open your terminal and navigate to the project directory using the cd command. For example:
![]()
- Initialize a New Node.js Project:
- Inside your project directory, run the following command to initialize a new Node.js project:

- This command will create a package.json file, which is used to manage your project’s dependencies and settings.
- Install PWA Dependencies:
Depending on your specific PWA requirements, you may need to install various Node.js packages and libraries. Common dependencies for PWA development may include:
- Express.js or other server-side frameworks like Koa, Hapi, Fastify, or NestJS
- build tools like Webpack, service worker libraries, and
- frontend libraries such as React, Angular, or Vue.js.
You can use the npm install command to add these dependencies to your project. For example:
How do you create a Node.js server for your PWA?
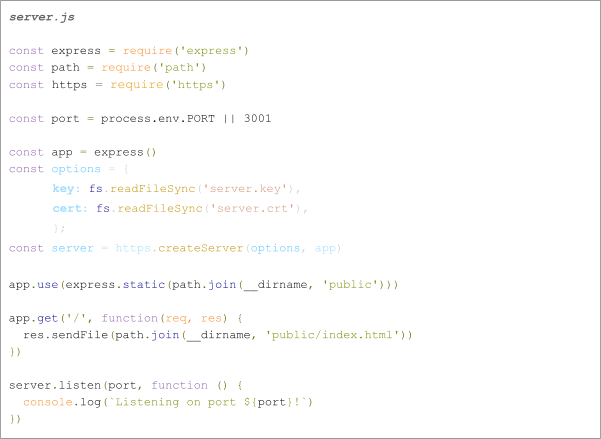
Create a basic HTTPS server to generate your index.html once you connect to localhost in the browser.

To guarantee a smooth and effective development and implementation of a PWA, it is essential that your server operates over HTTPS. This will also allow you to fully utilize the functionalities of the Service Worker.
How do you create and register a Service Worker in a Node.js application?
A service worker is a file that runs in the background and handles tasks like caching and push notifications. It also provides offline support.
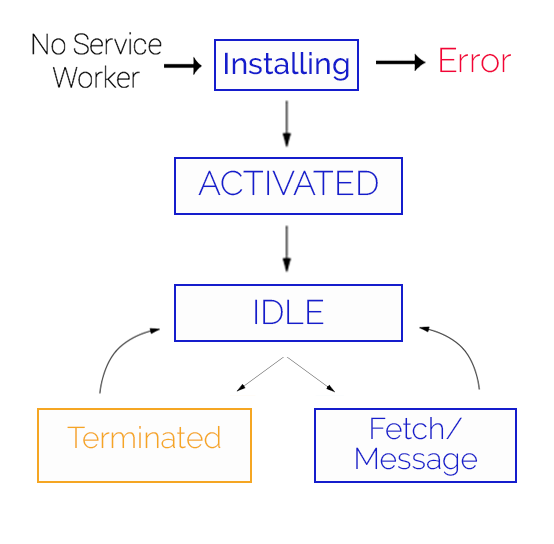
A service worker goes through three stages in its lifecycle:
- Registration
- Installation
- Activation

A service worker becomes functional after registration. This registration is performed from outside the service worker, through another page or script in the Progressive Web App.
When registering a service worker, it’s essential to specify the site domain to which it should apply. You can set up a service worker to handle just one part of the site you’re making, like “/home/”. Or you can register it for the whole site domain (‘/’).
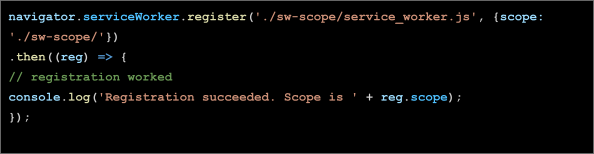
Service Worker Registration
To register the service worker, you just use the serviceWorker.register method. You need to provide the file path containing all the service events (install, active, fetch, push, sync) for handling tasks.
When registering a service worker, it’s essential to specify the site domain to which it should apply. You can set up a service worker to handle just one part of the site you’re making, like “/home/”. Or you can register it for the whole site domain (‘/’).

After successful registration, the browser installs the service worker if it’s new or different from the previously installed one.
Service Worker Installation
To install a service worker for your site, you need to register it beforehand. Registering a service worker will cause the browser to start the service worker install step in the background.
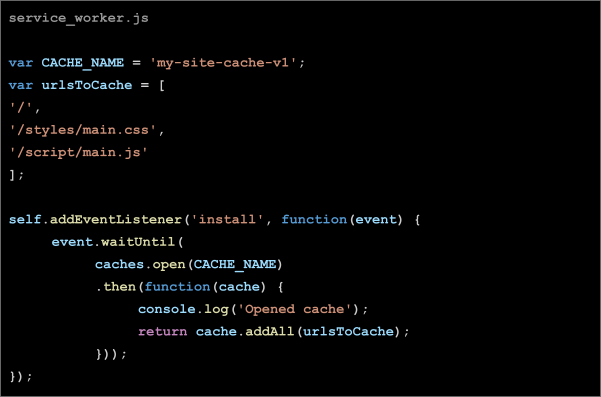
Typically, during the install step, you’ll want to cache some static assets for instant loading on subsequent visits. If all the files are cached successfully, then the service worker becomes installed. If any files don’t download and cache, the install step fails and the service worker won’t activate. Don’t worry if that happens, it’ll try again next time. But that means if it does install, you know you’ve got those static assets in the cache.
Here’s an example of an installation event listener:

After successful installation, the service worker moves to the activation stage.
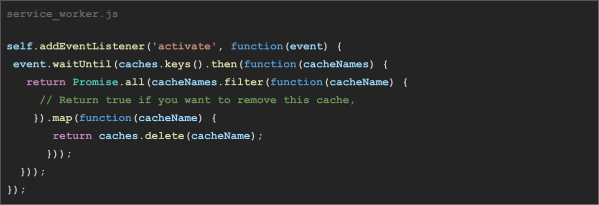
Service Worker Activation
Activation – One common task in the activate callback is cache management. You’ll want to perform this action in the activate callback because if you were to remove any previous caches during the installation step, it could disrupt the functioning of the old service worker, which manages the current pages and their cached files.

Once activated, the service worker will control all pages within its scope. However, the page that initially registered the service worker will not be controlled until it is loaded again. When a service worker is active, it can be terminated or handle fetch and message events.
So far, our service worker has a fleshed-out install handler but doesn’t do anything beyond that. The magic of our service worker is going to happen when fetch events are triggered.
A service worker remains in the browser until either the user or developer takes action to terminate it or replace it with an updated version.
How to enable offline access and data synchronization in Progressive Web Apps?
To create web apps that work offline and perform well, you need to use service workers. These workers work together with a client-side storage API like Cache Storage or IndexedDB API.
PWAs can preload web app parts with cache and storage APIs, making them load instantly for users.
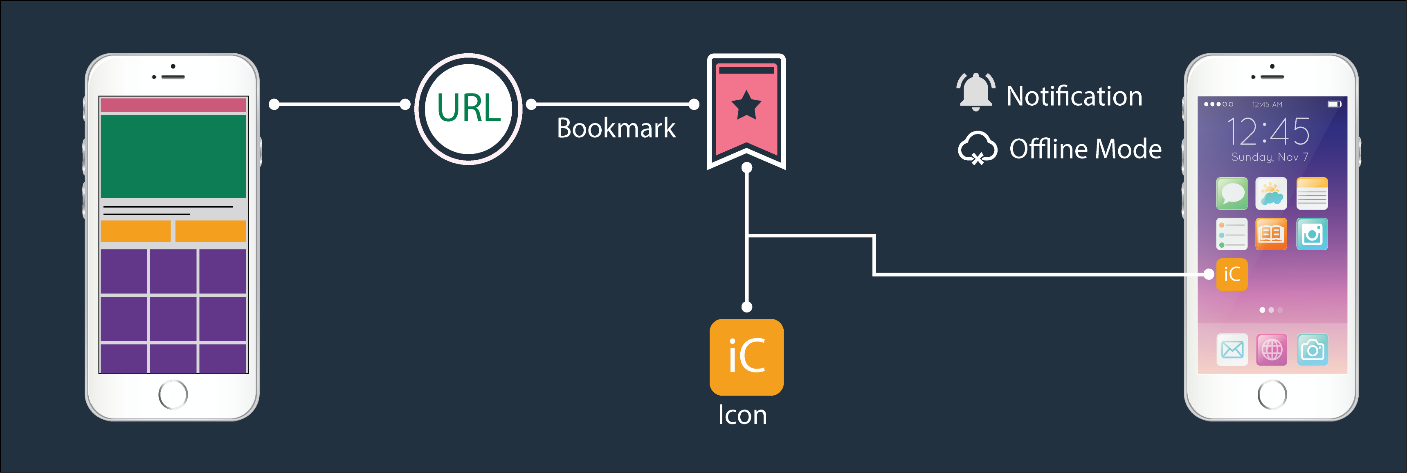
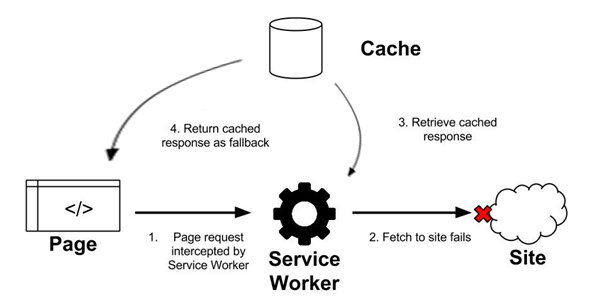
The diagram below shows what happens when you use the application without an internet connection.

Data synchronization in PWAs includes sending and receiving data when there is internet, and storing data for offline use. Create an IndexedDB database or employ other client-side storage solutions to locally store data.
Here is an example of the JavaScript code for pre-caching application resources using a service worker:

To provide users with an excellent experience, include a web app manifest file in your PWA.
How do you create a Web App Manifest for the Progressive Web App?
The Web App Manifest is a JSON file that describes the PWA’s metadata and how it should behave when installed on a user’s device.
It defines the PWA’s name, how it should appear, its start URL, and other settings that ensure a consistent and user-friendly experience when the PWA is added to the home screen. The manifest helps browsers recognize and treat the PWA as a first-class app, allowing it to work seamlessly, even offline, and be launched from the home screen like a native app.
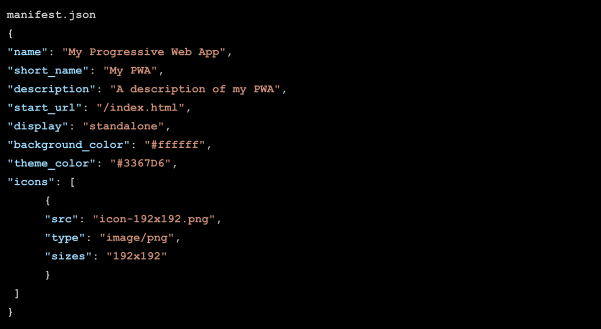
Below is a simplified example of a Web App Manifest for a PWA:

Link the Manifest in HTML: include a reference to the Web App Manifest using the <link> tag in the <head> section. For example:
![]()
How do you make the Progressive Web App responsive?
One of the key advantages of PWAs is their ability to adapt to different platforms and devices. PWAs provide an optimal user experience on smartphones, tablets, and desktop computers.
To make a good Progressive Web App (PWA), begin by focusing on mobile devices. Start by creating a design for small screens. Make sure your PWA is attractive and works well on smartphones.
Here are some tips for creating a responsive design for your PWA:
- Use Responsive Web Design Techniques: – Use media queries and flexible grids to adjust the layout and style based on the screen size and orientation.
- Implement Fluid Layouts: Use relative units like percentages and ems to create layouts that adapt fluidly to different screen sizes.
- Optimize Images: To make sure images look good on different devices, use responsive image techniques like max-width: 100%.
- Utilize CSS Grid and Flexbox: Employ CSS Grid and Flexbox for building flexible and grid-based layouts t
- Adjust Font and Text Scaling: Use media queries to adjust font sizes and line spacing to enhance readability on smaller screens.
- Optimize for Touchscreens: Make your PWA easier to use on mobile devices by adding touchscreen-friendly elements and larger tap targets.
In conclusion, I can say that PWAs offer a modern approach to web development, providing a more engaging user experience and cross-platform compatibility. Node.js is a valuable tool for PWA development due to its JavaScript-based ecosystem, efficient I/O handling, package management, performance, and server-side rendering capabilities. Using Node.js can help developers create fast and responsive PWAs more effectively.
The concept is ingeniously simple. It empowers you to design a website that emulates the appearance and functionality of a mobile app. Users can easily add it to their phone’s home screen, get notifications, use device features, and access it offline.




