Embarking on a mobile development journey but entangled in the web of frameworks? The choice between React Native, Flutter, and going Native can shape the trajectory of your project. Dive into this comprehensive analysis to unveil which framework not only meets your project’s needs but propels it to success.
This article unfolds an in-depth comparative analysis of React Native, Flutter, and native, shedding light on their performance, ease of development, and the vibrant communities surrounding them. Our expedition through these frameworks will illuminate their strengths and weaknesses, aiding in making an informed decision tailored to your project’s needs.
This comparative expedition is bound to equip you with insights, so keep on reading to unravel which framework aligns with your mobile development endeavors!
What are the key differences between mobile development frameworks?
Determining which one is the right technology for you can be quite complex. Let’s look at a few key criteria that might help you answer this burning question. When it comes to mobile development, a plethora of options emerged during the past years, just to name a few:
- Native development with Swift and Kotlin
- React Native
- Flutter
- PhoneGap/Cordova
- Ionic
- Xamarin
Today we will be looking at the 3 most used: Native, React Native, and Flutter. React Native is developed and maintained primarily by Meta, it is an open-source project and other big companies such as Microsoft often contribute. Flutter is also an open-source project, developed and maintained by Google. Native development using Swift & Kotlin is developed and maintained by Apple and Google respectively. It is important to mention that Swift and Kotlin are programming languages like JavaScript or C, native development involves multiple tools used around these languages.
What learning curve and development time can you expect from them?
- React Native, with its JavaScript foundation, presents a gentle learning curve for those familiar with the language. The robust community and extensive documentation further smoothen the journey for budding developers.
- Flutter, grounded in Dart (C-like syntax), might pose a steeper learning curve, yet rewards with a powerful, expressive UI and high performance.
- Swift and Kotlin, being native to iOS and Android, offer an intuitive experience for those who are willing to learn two languages. This has the steepest learning curve but offers the most powerful option out of the three.
To demonstrate, let’s look at the minimum amount of code required to create a basic screen with a “Hello World” text in each framework:
React Native (JavaScript)
import React from 'react';
import { Text, View } from 'react-native';
export default function HelloWorldScreen() {
return (
<View>
<Text>Hello World</Text>
</View>
);
}
Flutter (Dart)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Hello World')),
body: Center(child: Text('Hello World')),
),
);
}
}
Native (Swift/UIKit)
import UIKit
class HelloWorldViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let label = UILabel()
label.text = "Hello World"
label.textAlignment = .center
label.frame = view.bounds
view.addSubview(label)
}
}
Native (Kotlin)
import android.os.Bundle
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class HelloWorldActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val textView = TextView(this)
textView.text = "Hello World"
textView.textSize = 24f
textView.textAlignment = TextView.TEXT_ALIGNMENT_CENTER
setContentView(textView)
}
}
What performance can you expect from each of these mobile development frameworks?
- React Native delivers an OK performance, it is held back by a slow bridge technology, although there are plans to remove it in the following versions. Improvements to the speed of the Hermes engine are also in the works.
- Flutter stands out with its high performance, courtesy of the Dart language and Skia graphics engine, ensuring smooth experiences across devices.
- Swift & Kotlin, being a native framework, unsurprisingly leads in performance, offering unrivaled speed and responsiveness. There are no extra layers like in the cases of React Native and Flutter.


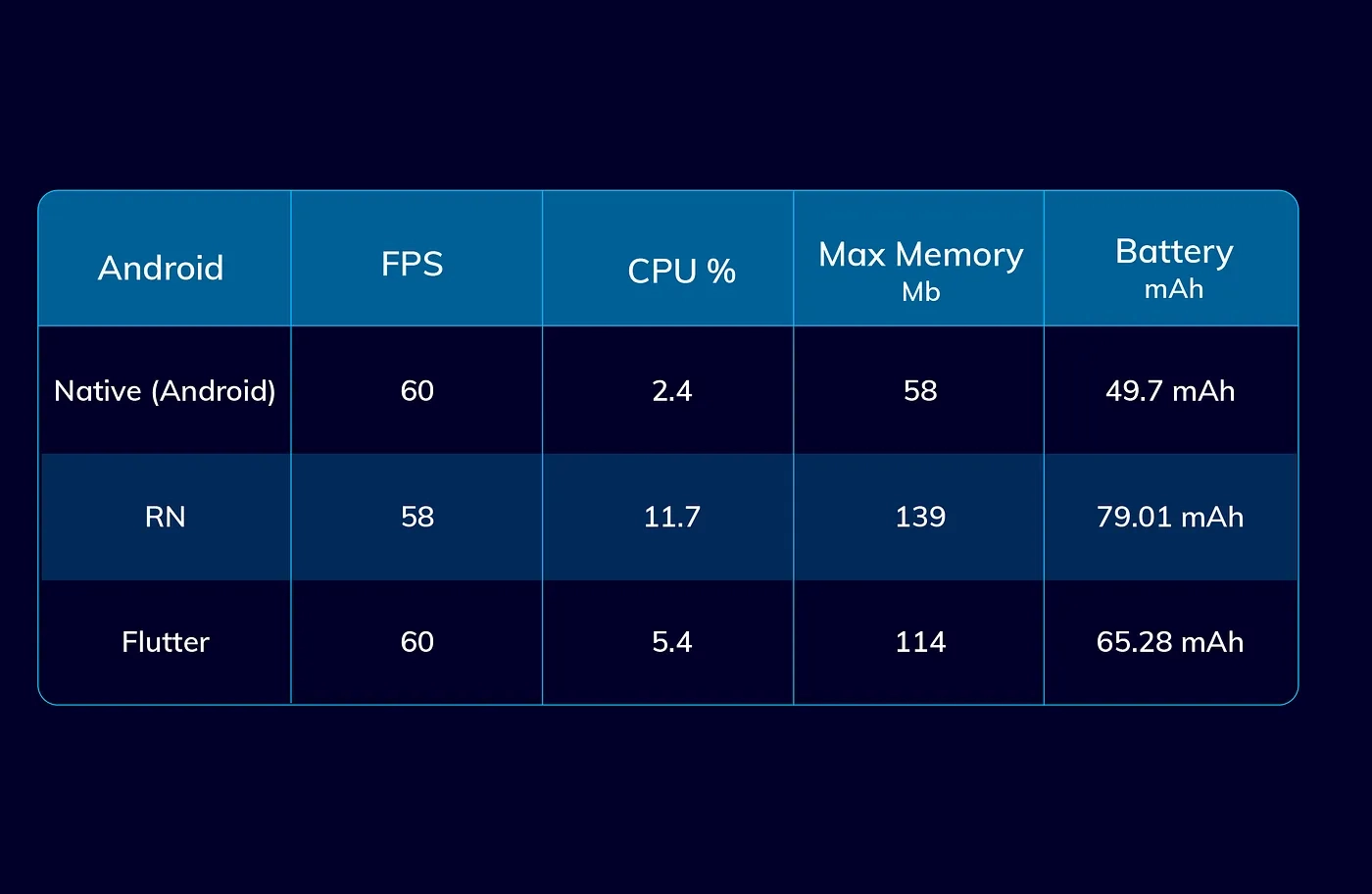
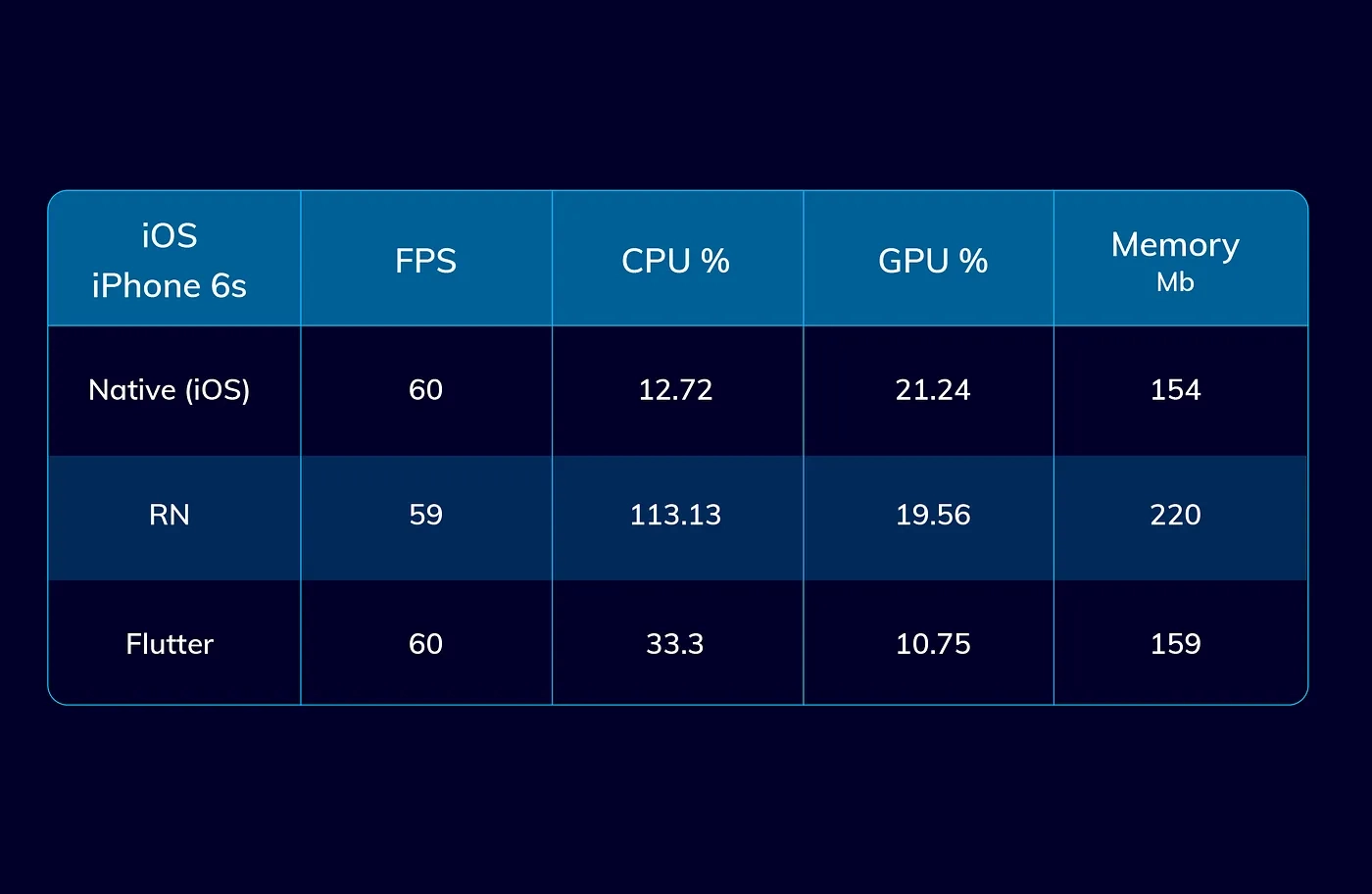
Above are the results of a test conducted by Ihor Demedyuk & Nazar Tsybulskyi. It was a simple load & cache test of an image. You can find more information on their blog. The key takeaways here are:
- React Native is the slowest of the three by a large margin. The reason for this is the use of JSBridge between JS and Native code.
- In the iOS test, Native uses more GPU and Flutter more CPU, the reason being is that Swift relies more on the GPU to perform the task, while Flutter more on the CPU.
- Native wins in every aspect.
- Flutter is a good compromise between the two.
You can find more similar tests on their blog, I do recommend checking them out, they have done a fantastic job!
In terms of code reusability and cross-platform development, how do they differ?
- React Native shines with its code reusability and a vast array of libraries facilitating cross-platform development.
- Flutter, too, excels in this realm, offering a single codebase for both iOS and Android, coupled with an expressive UI.
- Swift & Kotlin, while powerful on each platform, is very limited in cross-platform development. Going this route means creating two applications with different codebases for both platforms.
How do mobile development frameworks vary in their community and ecosystem?
- React Native fosters a nurturing ecosystem replete with libraries, tools, and forums. This framework is surrounded by an active and vast community.
- Flutter, despite being relatively new, has a rapidly growing community, and an expanding repository of libraries. Although it is not anywhere near the size of the other two options discussed here, not yet at least.
- Swift & Kotlin, with Apple’s and Google’s backing, boasts a mature community and large community. There isn’t a lack of tools and libraries either.
What projects are made Using React Native, Flutter, and Native?
Several renowned companies have embraced these frameworks. Let’s look at the largest cross-platform framework, React Native:
- Meta/Facebook: Facebook, Messenger, Ads Manager
- Microsoft: Combine RN in a lot of their projects, for ex. Windows, Office, MS Store, and more.
- Other apps include Shopify, Discord, PlayStation App, Pinterest, and many more.
You can find an up-to-date list at reactnative.dev.
Flutter is the new kid on the block, so it doesn’t boast with a lot of big names such as React Native, but here are a few:
- Google: Classroom, Pay, Ads
- Alibaba
- BMW, Toyota
- Tencent
- eBay
You can find an up-to-date list at flutter.dev.
And finally, here are some notable apps developed natively:
- Airbnb
- Lyft
- Spotify
- Waze
What other factors should you consider when choosing a mobile development framework?
While all these options come equipped with different tools and solutions, there are other factors one should consider before choosing. Using native tools provides exceptional performance and relatively low-level access to hardware. However, they only support their respective platforms. Meanwhile, frameworks such as React Native and Flutter support a wide range of platforms from a single code base. They support mobile, web, and even desktop!
Another thing that should be considered is the fact that Flutter is new and is developed by Google. What is the problem with this? Well, Google often kills their own projects out of the blue, and not just projects that weren’t successful. KilledByGoogle is proof of that, they killed 14 projects just in 2023. Personally, I don’t think that is a good basis for a future large-scale project built with Flutter.
So Which Framework Should I Choose?
This comes down to your personal needs and what the project has in store. If you are a small team or a single person, you should consider using a cross-platform framework such as React Native or Flutter. This would allow development time and costs to be kept to a low, while not sacrificing much on performance or options.
However, if performance is of the utmost importance for your project, you won’t get a better deal than going the native route. This also offers low level access to hardware, so this is the way to go for you if you want to make something new and challenging. (AI assistant with AR?)
Another thing to consider is the project scale. While all three options are fit for small and medium scale, I would argue that only React Native and native have the maturity for a larger scale project.
Use React Native when:
- You have a big scale cross-platform project.
- Want to use readily available technologies as much as possible.
- Already know JavaScript/TypeScript.
Choose Flutter when:
- The application is small to medium in size.
- Performance is important.
- Don’t mind the learning curve.
Use Native when:
- You want to implement unique and complex features.
- You want unmatched customizability.
- Don’t mind working with multiple codebases for every platform.
Conclusion
As Tim Berners-Lee, the inventor of the World Wide Web once said, ‘We need diversity of thought in the world to face the new challenges.’ Similarly, in the realm of mobile development, the diversity in frameworks like React Native, Flutter, and Native provides developers with the latitude to tackle projects with varying complexities and requirements. May your choice of framework propel your mobile app project to new horizons
Here you can see what other technologies & frameworks we work with if you’re curious.