anyone interested in the React Framework.
In the landscape of web development, the distinction between web applications and websites has become blurred. Both serve as online destinations, but their purposes and functionalities differ significantly. This comprehensive analysis takes you through the diverse landscape of web applications and websites, with a special focus on the role of the React Framework.
Why should you care about React?
React is the leading framework for building front-end applications and websites, making them lightning-fast, interactive. Also, it opens doors to a world of exciting career opportunities in the tech industry.
What is the React framework and why is it used in web development?
React or ReactJS is an open-source JavaScript library that serves as a core tool in modern web development for creating user interfaces (UIs). It was developed and is maintained by Facebook and a community of developers. React enables developers to build dynamic and interactive web applications with a focus on efficiency, reusability and performance.
It is used in web development for several compelling reasons that make it popular choice among developers
- Component Based Architecture
- Virtual DOM (Document Object Model)
- Declarative Syntax
- Efficient Updates
- Community and Documentation
- Cross-Platform Development
- One-Way Data Flow
- Reusable Components
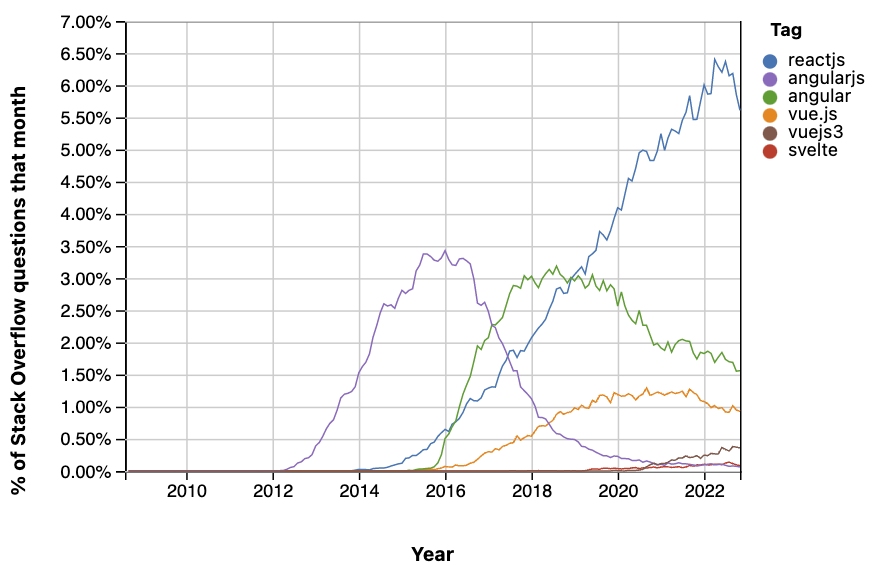
React has become a big deal in web development, but what’s so great about it? Well, it makes building stuff much easier. Imagine building with Lego blocks – React is like that, but for websites. Additionally, it knows how to make things super fast by updating only the important parts. This means your websites and apps work like a charm.
And guess what? React is super popular! By 2022, it was the favorite choice for making web apps and websites. People love it because it’s friendly for beginners, it can do simple stuff like websites and fancy things like big apps. React simply makes things look good and work well, which is a win for developers.

What is a web application in the context of the React framework?
A web application is a dynamic and interactive software that is accessed through a web browser. Moreover, they can range from simple to complex, and they offer functionalities beyond what a traditional website can provide. They can be built to perform tasks like processing data, handling user inputs, managing user accounts, and many more.
In the context of React, a web application would involve building components that dynamically update and interact with the user. This might include features like real-time data fetching, user authentication, interactive charts, complex forms and many other functionalities that go beyond displaying static content.

Some popular web applications built using React
What is a website in the context of the React framework?
A website is a collection of related web pages that are typically connected by a navigational menu. Websites are generally designed to provide information or content to visitors, such as articles, images, videos and some general information about the topic. They are usually static, or contain minimal interactivity and they primarily focus on delivering content to users.
When using ReactJS to build a website, that emphasis might be on creating reusable components for consistent layout and design. However, the overall functionality and interactivity might be limited compared to a full-fledged web app.
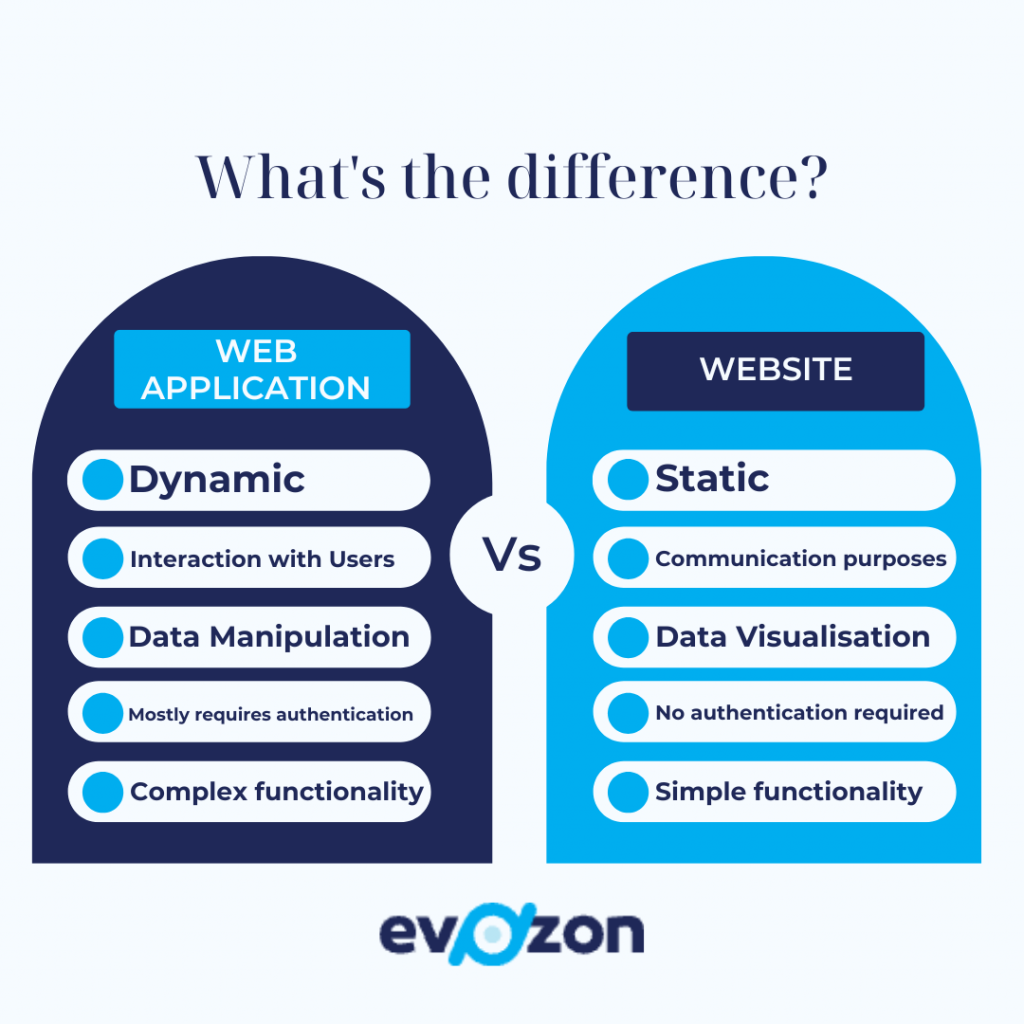
What are the key differences between web applications and websites in the React framework?
As I said above, in React, both web applications and websites can be built, but they serve different purposes with some distinct characteristics. Here are the key differences between web apps and websites in the context of React:

What are the similarities between web applications and websites in the React framework?
Despite their differences, web apps and websites built using React.js share some commonalities. Here are the similarities between the two:
- Virtual DOM – Both types of projects leverage React’s virtual DOM.
- JSX
- Ractive Updates
- Developer Tools
- Community and resources
- Responsive Design
- State management
- Cross-Platform Potential
- Ecosystem
What are some use cases for web applications and websites in this framework?
In today’s digital landscape, web applications, and websites play pivotal roles in delivering content, services and interactive experiences to users. React is a popular choice for crafting both web applications and websites.
Use cases for React Web Applications and Websites:
| Use Case | Web Application |
| E-Commerce Application | Create an e-commerce app with user accounts, personalized product recommendations, shopping cart, real-time inventory updates, and so on. |
| Social Media Platform | Develop a social media platform with user authentication, real-time feed updates, notifications and more interactive features like commenting and liking. |
| Online Learning System | Only learning platform with course enrollment, progress tracking, quizzes, and interactive assignments. |
| Financial Tracking App | App for personal or business finance management with budgeting tools, expense tracking, and data visualization. |
| Booking System | Booking and reservation system for hotels, restaurants or event venues with real-time availability, update, secure payment processing. |
| Use Case | Website |
| Personal Blog | Design a personal blog to share articles, opinions and insights on various topic |
| Landing Page | A marketing landing page for a product launch, event promotion or to gather user information. |
| News Website | A news website to deliver up-to-date news articles and multimedia content |
| Business Website | Website for a business to provide information about products, services, contact details, location and so on. |
| Restaurant Website | A website for a restaurant with menus, reservation options, or contact details |
What are the best practices for developing web applications and websites in the React framework?
React has emerged as one of the go-to libraries for building modern Front-End applications. To harness the full potential of React and ensure robust, maintainable code, it’s crucial to follow best practices. Let’s explore the key principles and techniques that will help you develop high-quality React apps.
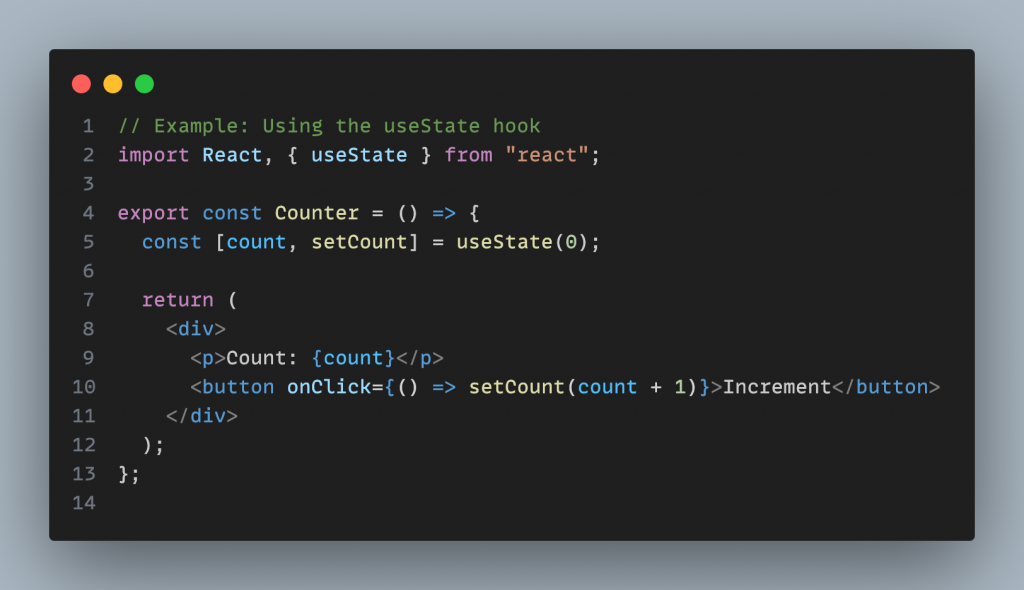
- Use Functional Components – With the introduction of React hooks, functional components are now the preferred way of building React applications. They simplify component logic and make it more readable.

- Routing – For SPA (Single-Single-Page Application) utilize a routing library like React Router because it enables navigation without full page reloads.
- State Management – For complex applications, use state management libraries like Redux or Mobx. Centralized state management simplifies data flow and enhances scalability. Read more about Redux here.
- Component Modularity – React’s cornerstone is its component-based structure. Break your UI into small, reusable components. This enhances maintainability and encourages a more organized codebase.

- Optimizing Performance: Improve application performance by using techniques like code splitting, lazy loading and memoization. The React Profiler can help you identify performance bottlenecks.
- Use Consistent Code Styling: Enforce a consistent code style across your project by using tools like ESLint and Prettier. This helps maintain code quality and readability among your team members.
- Your code should be testable – Incorporate testing from the beginning using tools like Jest and React Testing Library. Write unit tests for components and end-to-end tests for most important or critical application flows. Read more about React testing here.
- Use TypeScript – To catch bugs early and improve code quality, consider using TypeScript for static typing.
What resources are available for further learning about web applications and websites?
Building web applications and websites with React has become a standard in modern web development. If you’re eager to dive deeper into React framework and expand your web development skills, here are some resources:
- Official React Documentation: Start with official React documentation. This comprehensive resource provides a solid foundation for understanding React’s core concepts.
- Online Courses and Tutorials: Platforms like Coursera or Udemy host a multitude of React courses catering to various skill levels.
- The Ultimate React Course 2023: React, Redux and More
- React – The Complete Guide 2023 (incl. React Router & Redux)
- Modern React with Redux
- Youtube Channels: Youtube is a treasure for React tutorials. Channels like “Net Ninja”, “Traversy Media” or “Academind” offer in-depth video tutorials covering everything from React basics to advanced topics and best practices.
- Books: Books like “You Don’t Know JS” by Kyle Simpson or “Learning React” by Alex Banks provide comprehensive insights into JavaScript and React.
- GitHub Repositories: GitHub hosts a lot of open-source React projects. By exploring these repositories, you can see how React is used in real-world applications.
Final Thoughts
To sum up, in our exploration of web applications and websites within The React framework, we’ve discovered a versatile landscape. Web applications leverage React’s effectiveness for dynamic functionalities and peak performance. Meanwhile, websites benefit from React’s ability to enhance user interactions without sacrificing speed.
React’s adaptability makes it an essential tool for modern web development. In this ever-evolving web development landscape, with React you can navigate confidently, creating innovative digital experiences. See all the frameworks we use.




